Olá a todos,
Profissionalmente tenho um péssimo habito. Quando tenho um problema estranho, fico a pensar nele, a remoer até o conseguir resolver.
Em ultima análise, isto acaba por ser prejudicial para a resolução do mesmo – o paradigma do estar demasiado perto e assim perder a possibilidade de o observar através de uma prisma diferente.
Acaba igualmente por me obrigar, a trazer quase sempre um laptop comigo, mesmo quando estou fora no fim de semana não vá a solução surgir na minha cabeça a meio de uma tarde de sábado, levando a todo um novo grupo de problemas de logística.
Pensei, e se pudesse fazer isto via browser num IDE, que suportasse puppet development kit (que é o que me tem ocupado ultimamente os dias)?
Um telefone tem certamente capacidade para isso. Faltava o IDE que fosse compatível como que tenho que usar no trabalho.
Por sorte, encontrei num post no r/selfhosted a resposta ao meu problema: Visual Studio Code On-Cloud (versão web) pela empresa coder.com.
A instalação é muito simples, em Centos7 ou Rocky Linux 8 – a minha sugestão, em ambientes selfhosted lxc, vm ou para quem quiser docker.
O suporte para reverse proxy com ssl e websockets está lá, da mesma forma que a autenticação é suportada sem tema.
O hardware necessário é relativamente simples, sendo que necessita apenas de 1GB de RAM, e 2 vCores de processador x86.
A instalação é super simples:
lxc-create -t rockylinux -n vs-code-server ..
Aguardar a instalação e depois de efetuarem a configuração do networking do vosso container, acedam a ele, e efetuem:
Dry-run:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
Se o resultado do dry-run for satisfatório, podem então efetuar a instalação mesmo em si:
curl -fsSL https://code-server.dev/install.sh | sh
Se tiverem duvidas, a coder tem um manual muito detalhado aqui.
Finalmente falta configurar a vossa instância, criando um utilizador para ela – não escolham root por razões óbvias – e configurando portas e credenciais de acesso, através do .profile de dito utilizador:
export PASSWORD="p@ssw0rd" code-server --auth password --bind-addr 0.0.0.0:8080
Se não gostarem de ter as vossas credenciais no .profile do utilizador que irá correr o serviço, podem sempre o colocar no ficheiro ~/.config/code-server/config.yaml conforme indicado no manual de instalação. No meu caso, como estes servidores são só meus, e este container foi criado apenas para efeito desta demonstração, não vejo razão para não colocar.
Agora já podem aceder ao webui com o vosso browser favorito:
Ecrã principal:
Plug-in store habitual – no meu caso com os meus plugins de puppet/ruby/python carregados:
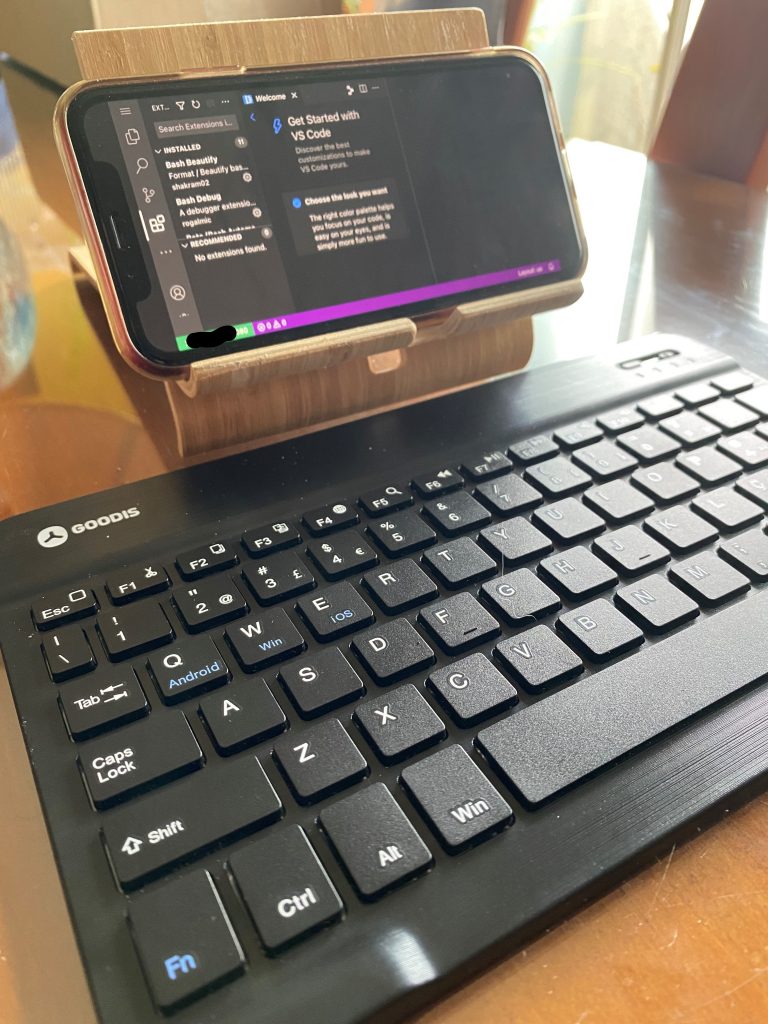
Para demonstrar a versatilidade da coisa, aqui tenho o meu vscode-server a correr via browser num iphone com um teclado da bluetooth. Perfeito para desrasque-on-the-go.
Uma ultima nota, as vossas configurações irão estar guardadas em ~/.local/share/code-server e ~/.config/code-server/config.yaml. O vosso código, poderá estar local no servidor, caso o escolham, ou num servidor de git (github/gittea) – ver plugins de GIT disponíveis.
Lembrem-se *sempre* de ter um backup atualizado das diretorias de dados e configurações existentes.
Disclamer: Sim, sei que posso usar o VI/VIM com o lint para fazer a mesma coisa, mas isto é melhor em certos aspetos. Certamente é mais visual e mais fácil para entregar o meu código compliant com os templates de código estruturado utilizados neste meu Cliente.
Caso tenham duvidas, sabem onde me encontrar.
Um grande abraço!
Nuno